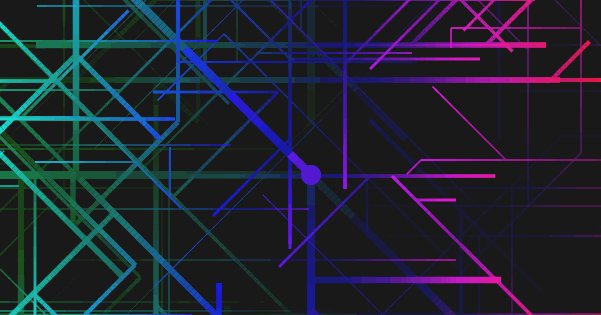
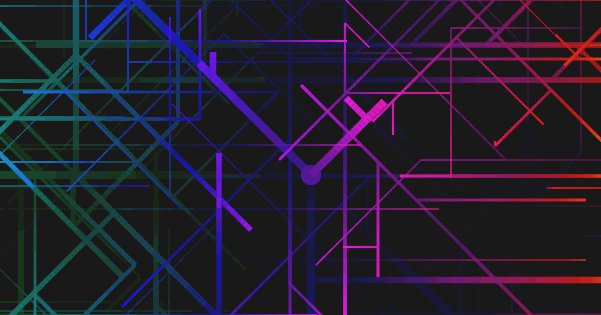
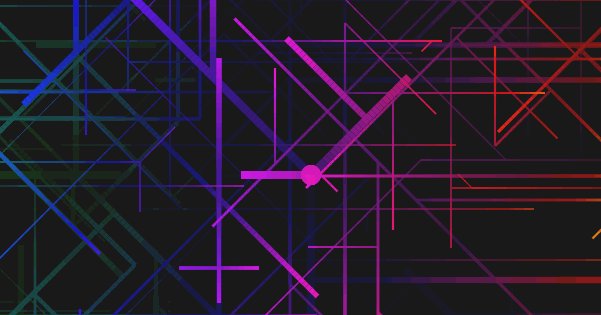
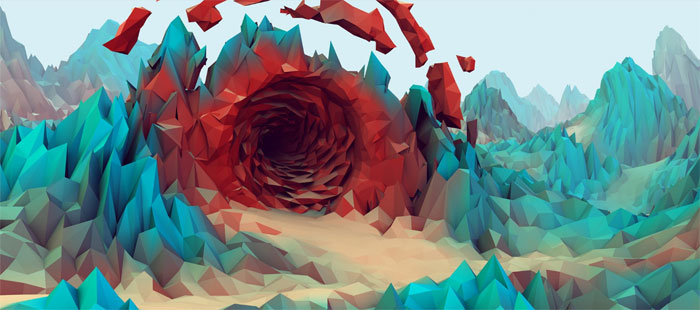
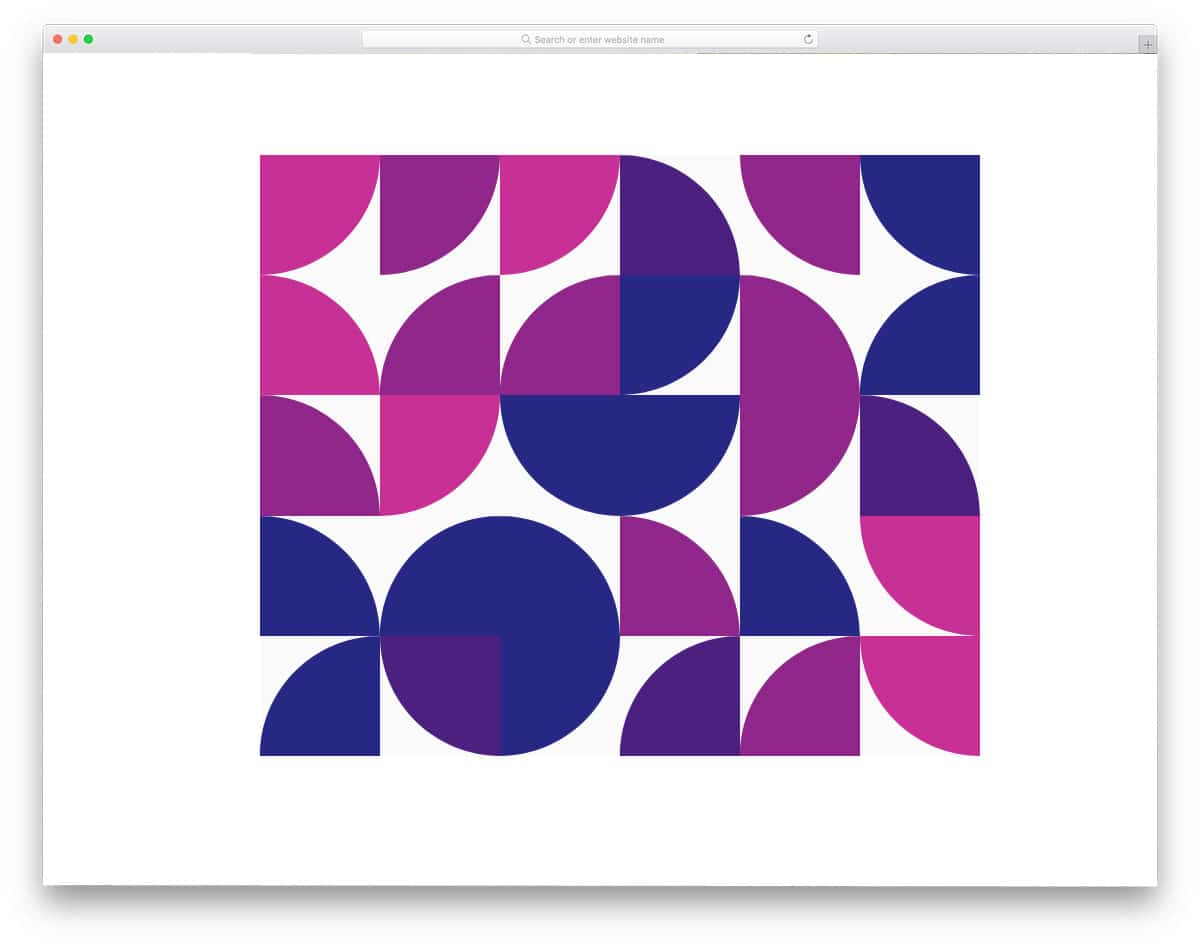
Abstract Geometric Css Animation
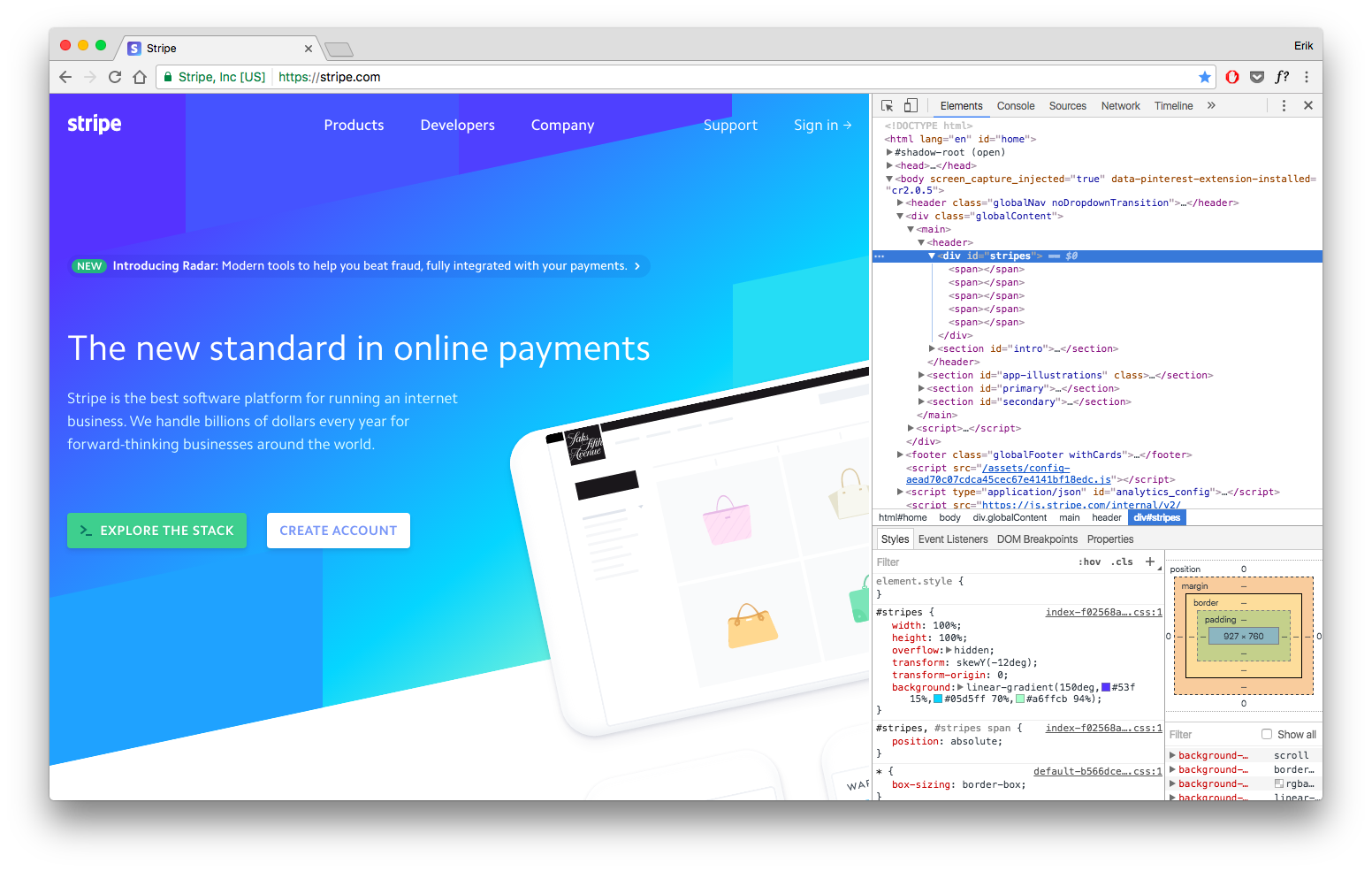
Css 3d transforms are smooth hardware accelerated and simple to implement with browsers taking on what would be very difficult perspective calculations.

Abstract geometric css animation. The previous example depicts a traditional kind of blob with an irregular shape and relatively expressive morphing. Css particle animation without javascript. A toplist display of pure css artworks paintings and drawings. Css animation is a proposed module for cascading style sheets that allows designers and developers to add animations by editing the css code of their websites instead of uploading gif or flash images directly.
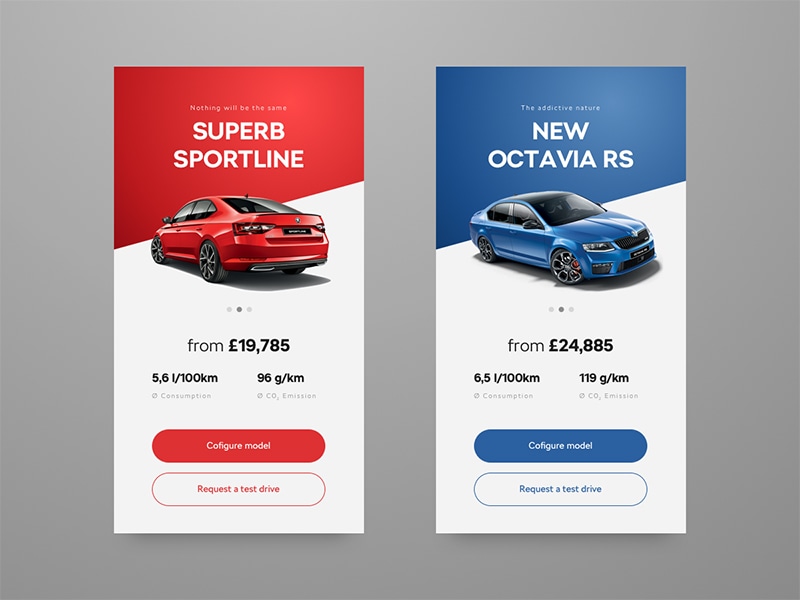
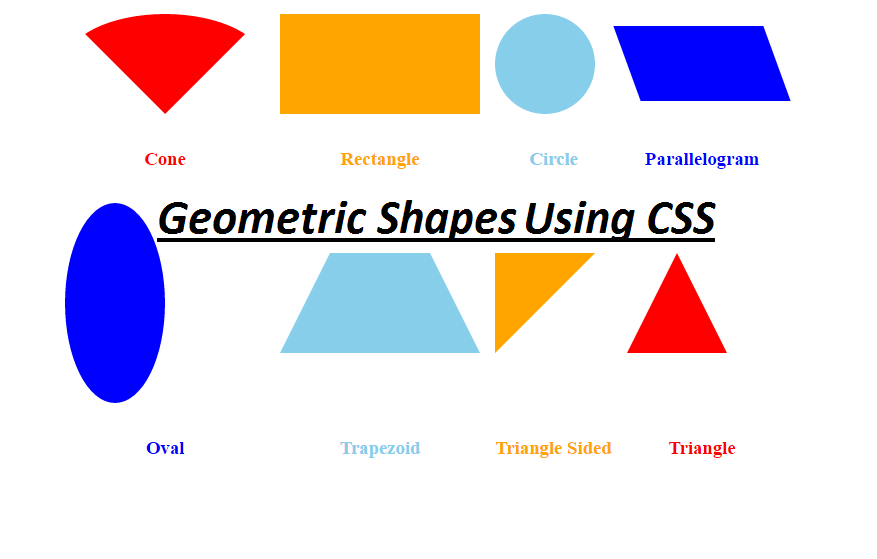
Geometric animation creates an illusion of symmetry organisation overall tidiness and engage users on a much deeper level by grabbing their attention and giving meaning at every second of interaction. 8 loving car pure css with animation. Rather than utilizing geometric shapes and imaginative plan designs this structure utilizes an intuitive brilliant lines as the energized example. 2 school building pure css art.
In spite of the fact that the examples are tilted they are put in a legitimate line so you get an appropriately sorted out look. The original code animates a geometric plane with a tridimensional effect when it is dragged with the mouse. Car love codevember. Pure css art gallery.
Blob by ashton holgate. Recently ive been working on a project i call the super cyber space synth to learn more about the web audio api but when i try to show it off to people they have been much. So here are 28 stunning css geometric animation examples that will inspire you to make more creative and cool interactive websites. Sepion css background animation.
Some days ago i answered a question on stack overflow that asked for emulating a javascript popmotion code using the greensock library. However this project by ashton holgate sticks to a. You can find them everywhere whether it be subtle transitions or an entire website with cool animations. Rounded corners gradients and drop shadows are well known features of css3 but beyond these there lie css transitions transforms and animationsin combination they create effects never before achievable.
Smooth geometric animations and much more. See the pen blob animation pure css by uwe chardon. The most important point is random movement of particles. Chrome edge firefox opera safari.
Pure css particle animation.